Social media presence is vital to your online campaign. Any website can be benefitted from a formidable social media account. All of these elements need to be presented from your website too. You can have social share buttons for Facebook or Twitter. But, same cannot be your modus operandi, when it comes to other flashy networks. Some of its colors have to be shown magnificently. One such social media network is Instagram.
Instagram translates to absolute flair. You should flaunt your Instagram presence on your website. Without doubt, WordPress blogs do get enriched visually. What’s better place to present your feed other than the footer? You ideally want your visitors to see something colorful rather than just the copyright and contact information.
Some of the premium themes allow you to display Instagram posts on footer. Unfortunately, not all themes give you that option. Nevertheless, we can always get there manually. There are plenty of ways to do that. In this article, we will discuss a couple of easy methods to embed Instagram feed on WordPress blog footer.
Step Zero: Install and Setup Instagram Feed WordPress Plugin
Instagram feed is a WordPress plugin that makes it very easy to add Instagram feed to your WordPress powered website. It helps increase your follower count on Instagram. It helps flaunt your Instagram images on your website. Setting things up cannot be easier. They have a free as well as a pro version.

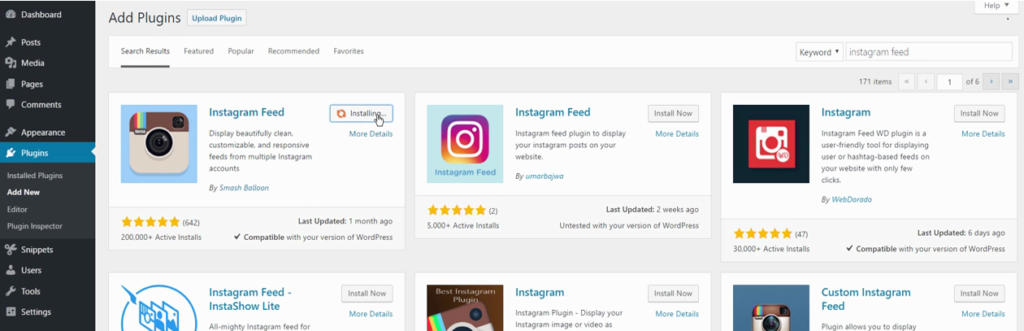
As always, navigate to the dashboard of your WordPress website. Go to plugins and choose Add New. Search for the plugin named Instagram Feed. It has over 200,000 active installs. Install the plugin and activate it.
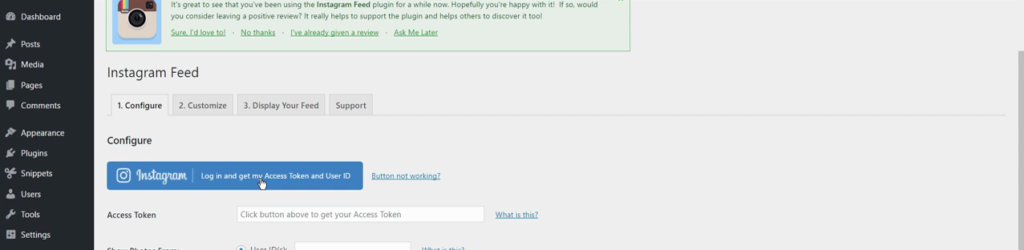
Once you do that, you are going to be presented with a notice on plugins page. From there, you can choose to go to Instagram Feed settings page. It’s where you need to configure the plugin itself. In order to get access token and user id, click the Instagram login button.
Generate Access Code and User ID

You will be prompted to login into your Instagram account. Enter your username and password to login. The plugin will request for access to basic information and public content on your Instagram account. Authorize the plugin to do that.
Once you authorize it, you will be redirected to Instagram Feed settings page. You can now see your access token and user ID. Copy the access token and place it in the token field below. Similarly, copy the user ID and place in the user ID field. Scroll down for all the additional options. Click Save Changes to set up plugin.
Customize Plugin
Once the plugin is configured, you can customize Instagram Feed plugin. You can choose width, height, and background color of the feed. You can choose to sort photos in a certain way. Set the number of photos that needs to be shown on site. You can choose some additional options including image resolution. Save Changes before you leave the Customize page.
Display Your Feed
Head to “Display your Feed” page under Instagram Feed settings. Copy the short code under “Display your Feed” field.
Place it wherever you want – page, post or widget – to display your feed. In the pro version, you can get some additional options. It offers more options to customize the short code.
Let’s assume you posted the short code on a page draft. A new page will be created when you publish it. When you view the page, you can see a grid layout of various Instagram posts that you have uploaded. It’s now featured on the website. Similarly, we can choose to display the Instagram feed on WordPress blog footer too.
Related: How To Grow Social Media Followers using Follow/Unfollow Method
How to Embed Instagram Feed on WordPress Blog Footer
Once you’ve installed the above plugin and set it up, there are two ways we can embed Instagram feed to footer.
Method 1: Insert Headers and Footers plugin
This method involves yet another plugin. It offers more customization options. It’s pretty much simple to setup too. The method involves installing a plugin and publishing Instagram Feed through it. On the downside, it makes your dashboard tad bit congested. It’s a free plugin with not much setting up to do. It lets you add custom code to header or footer of your WordPress website.

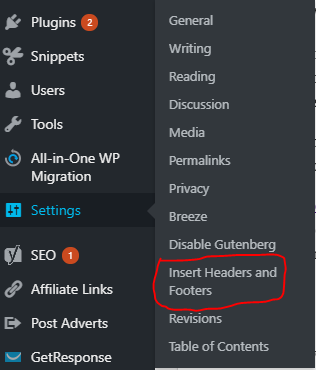
Log in to your WordPress dashboard. Browse to Plugins >> Add New. Search and find Insert Headers and Footers plugin. Install and activate the plugin. Once the plugin is activated, you can access it from settings. Browse to ‘Settings > Insert Headers and Footers’.
You can find an empty Footer field. Paste your Instagram Feed shortcode into it. Hit Save to apply changes. If everything went correctly, you will see a splendid display of Instagram photos at the bottom of your website.
Insert Headers and Footers plugin needs to be updated for it to work. Some theme structure might have issues. This could be, because of already existing footer customization options. Most premium themes come with such features. There is a lot of similar plugins, but Insert Headers and Footers is by far the best one.
Method 2: Using Widgets
Another great way to present your Instagram Feed is through widgets. You can create as many as you want from Appearance >> Widgets.
It allows you to present as many Instagram feeds as you please. Use text widgets for this purpose. After adding your widget to appropriate area, paste short code in it. Give your widget a recognizable title such as ‘Instagram Feed’.
Use numbers to sort out multiple feeds. Moreover, you can also try pasting short code in a page. Use your widget to link back to the webpage. In turn, it helps visitors to check out your entire collection of Instagram posts.
Related: How To Make Money On Instagram with ClickBank Affiliate Products
Final Words
With WordPress plugins, it’s easy to embed Instagram feed to footer. In few clicks, you can share your Instagram on your WordPress powered website. Let your visitors find you on Instagram. Boost your website visually as well. People love to see this kind of stuff. The turn of the millennium effectively started the social media era.
You need to be available to your visitors in all possible outlets. You need to introduce your various social media profiles everywhere. Flaunt your Instagram profile grandly on your website. Post your questions in the comments below.

Suggested: How to change Twitter Handle or Username without losing followers